GitHub - jinmidnight01/community_answer
Contribute to jinmidnight01/community_answer development by creating an account on GitHub.
github.com
본 내용의 코드는 전부 위 링크에 있으니 참고바랍니다
익명 커뮤니티 사이트는 다 구현했으니, 실명 커뮤니티 사이트를 구현해보고자 한다
실명 커뮤니티 사이트에는 회원가입/로그인, 게시글 수정/삭제 기능을 추가할 예정이다
세팅
1. account 앱 생성 & settings.py 등록
django-admin startapp account
* 앱 이름만 등록 가능
2. urls.py 분리


3. 상단 헤더에 회원가입/로그인/로그아웃 연동: base.html

회원가입: View & Template 작성
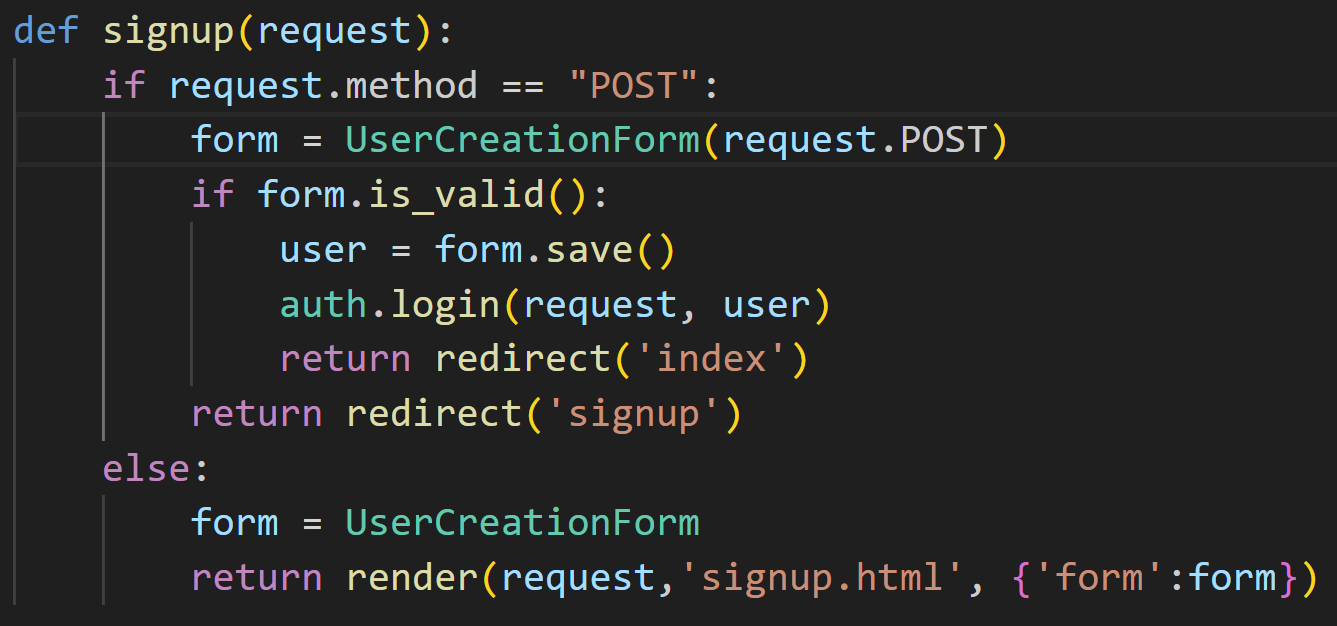
1. account > views.py에서 signup 함수 작성

* UserCreationForm: Django의 auth 어플리케이션에서 제공해주는 회원가입 모델 form
2. account > templates에서 signup.html 작성

로그인/로그아웃: View & Template 작성
1. account > views.py에서 login & logout 함수 작성

* AuthenticationForm
- Django의 auth 어플리케이션에서 제공해주는 인증 관련 form
- 사용자가 로그인 form에 작성한 정보가 유효한지를 검증
2. account > templates에서 login.html 작성

사용자 정보 연동: 게시글/댓글
1. 게시글/댓글 DB에 author 필드 추가

* null = True: 필드 값이 Null로 저장되는 것을 허용
* blank = True: 필드가 form에서 빈 채로 저장되는 것을 허용
* makemigrations, migrate 잊지 말기
2. views.py 수정: new 함수, comment 함수


3. 작성자 이름 표시 (게시글, 댓글): index.html, detail.html

'Django' 카테고리의 다른 글
| Django로 커뮤니티 사이트 만들기 (5): PythonAnywhere 배포 (0) | 2023.09.18 |
|---|---|
| Django로 커뮤니티 사이트 만들기 (4): CRUD(Update, Delete) (0) | 2023.09.18 |
| Django로 커뮤니티 사이트 만들기 (2): CRUD(Create, Read), 댓글 (0) | 2023.09.17 |
| Django로 커뮤니티 사이트 만들기 (1): 세팅 (0) | 2023.09.17 |
| Django로 커뮤니티 사이트 만들기 (0): 기본 개념 (0) | 2023.09.17 |