우아한 테크코스 6기 프리코스 1주차 과제에 대한 공통 피드백이 주어졌다.
프리코스 2주차 과제를 하기에 앞서, 더 나은 과제 수행을 위해 해당 피드백을 꼼꼼히 살펴보며 정리하고자 한다.
1주차 공통 피드백
요구사항을 정확히 준수한다
과제 제출 전에 기능 요구 사항, 프로그래밍 요구 사항, 과제 진행 요구 사항의 항목을 모두 잘 지켰는지 다시 한 번 점검한다.
-> 수시로 명세서를 재검토하여 요구사항을 준수하자
커밋 메세지를 의미 있게 작성한다
커밋 메시지에 해당 커밋에서 작업한 내용에 대한 이해가 가능하도록 작성한다
-> 이 게시글을 참고하며 작성하자
git을 통해 관리할 자원에 대해서도 고려한다
node modules 는 package.json 파일이 있으면 설치할 수 있고 버전 관리를 직접 하지 않으므로 git으로 관리하지 않아도 된다. Intellij의 .idea 폴더, VS Code의 .vscode 폴더 또한 개발 도구가 자동으로 생성하는 폴더이기 때문에 굳이 git으로 관리하지 않아도 된다. 앞으로 git에 코드를 추가할 때는 git을 통해 관리할 필요가 있는지를 고려해볼 것을 추천한다.
-> git을 통해 관리할 필요가 없는 자원은 .gitignore에 추가하자
Pull Request를 보내기 전 브랜치를 확인한다
기능 구현 작업을 fork된 Repository의 main branch가 아닌, 기능 구현을 위해 새로 만든 브랜치에서 작업한 후 PR을 보낸다.
-> fork 하자마자 최종 브랜치(jinmidnight01)를 생성하자
이름을 통해 의도를 드러낸다
나 자신, 다른 개발자와의 소통을 위해 가장 중요한 활동 중의 하나가 좋은 이름 짓기이다. 변수 이름, 함수(메서드) 이름, 클래스 이름을 짓는데 시간을 투자하라. 이름을 통해 변수의 역할, 함수의 역할, 클래스의 역할에 대한 의도를 드러내기 위해 노력하라. 연속된 숫자를 덧붙이거나(a1, a2, ..., aN), 불용어(Info, Data, a, an, the)를 추가하는 방식은 적절하지 못하다.
-> 변수/함수/클래스 이름은 결국 그 역할이 본질이므로, 역할에 초점을 맞춰 이름을 작성하자
축약하지 않는다
의도를 드러낼 수 있다면 이름이 길어져도 괜찮다.
누구나 실은 클래스, 메서드, 또는 변수의 이름을 줄이려는 유혹에 곧잘 빠지곤 한다. 그런 유혹을 뿌리쳐라. 축약은 혼란을 야기하며, 더 큰 문제를 숨기는 경향이 있다. 클래스와 메서드 이름을 한 두 단어로 유지하려고 노력하고 문맥을 중복하는 이름을 자제하자. 클래스 이름이 Order라면 shipOrder라고 메서드 이름을 지을 필요가 없다. 짧게 ship()이라고 하면 클라이언트에서는 order.ship()라고 호출하며, 간결한 호출의 표현이 된다.
- 객체 지향 생활 체조 원칙 5: 줄여쓰지 않는다 (축약 금지)
-> 변수/함수/클래스 이름을 짧게 작성해야 된다는 강박에서 벗어나자
공백도 코딩 컨벤션이다
if, for, while문 사이의 공백도 코딩 컨벤션이다.
-> 코딩 줄이 길어져도 괜찮으니, if/for/while문 사이에 공백을 두어 가독성을 높이자
공백 라인을 의미 있게 사용한다
공백 라인을 의미 있게 사용하는 것이 좋아 보이며, 문맥을 분리하는 부분에 사용하는 것이 좋다. 과도한 공백은 다른 개발자에게 의문을 줄 수 있다.
-> 공백에 의미를 생각하며 공백을 주자
space와 tab을 혼용하지 않는다
들여쓰기에 space와 tab을 혼용하지 않는다. 둘 중에 하나만 사용한다. 확신이 서지 않으면 pull request를 보낸 후 들여쓰기가 잘 되어 있는지 확인하는 습관을 들인다.
-> 최대한 tab을 사용하여 들여쓰기를 하고, 재검토할 때 pull request 코드를 확인하자
의미 없는 주석을 달지 않는다
변수 이름, 함수(메서드) 이름을 통해 어떤 의도인지가 드러난다면 굳이 주석을 달지 않는다. 모든 변수와 함수에 주석을 달기보다 가능하면 이름을 통해 의도를 드러내고, 의도를 드러내기 힘든 경우 주석을 다는 연습을 한다.
-> 주석을 무조건 다는게 좋다는 고정관념에서 벗어나자
linter와 Code Formatter의 기능을 활용한다
가능하면 eslint와 prettier를 이용해 더욱 생산적으로 코드를 작성하자.
린트(lint)는 소스 코드에 문제가 있는지 탐색하는 작업을 의미하며, 린터(linter)는 이 작업을 도와주는 소프트웨어를 말한다. 자바스크립트와 같은 인터프리터 언어의 경우, 런타임 에러가 발생할 확률이 높기 때문에, 이 린트 작업을 통해 사전에 에러를 최대한 잡아준다면 훨씬 생산성 높은 개발을 할 수 있다. lint 중 eslint는 자바스크립트 진영의 오픈소스로 확장되고 있는 정적 분석 도구이다.
prettier는 일종의 Code Formatter이다. Code Formatter란 개발자가 작성한 코드가 정해진 코딩 스타일을 따르도록 변환해주는 도구이다. 이 두 가지 도구를 이용하면 코드를 짜는데 발생할 수 있는 오류를 미리 예방하고 쉽게 정돈할 수 있다.
-> eslint와 prettier 파일을 초기에 생성한 뒤 프로그래밍을 진행하자
EOL(End Of Line)
최종 제출하는 코드에서 EOL을 확인한다. 환경에 따라 의도한 바와 다르게 개행 문자 처리가 되지 않도록 EOL 설정을 확인한다.
-> 사용하는 IDE 세팅에 들어가 EOL 설정(Windows는 CRLF)을 확인하자
-> 명령어(LF와 CRLF 서로 변환): git config core.autocrif true
불필요한 console.log를 남기지 않는다
디버깅을 위해 사용한 console.log가 최종 제출하는 코드에 의미 없이 남아있지 않도록 주의한다.
-> console.log는 디버깅 후 바로바로 지우자
JavaScript에서 제공하는 API를 적극 활용한다
함수(메서드)를 직접 구현하기 전에 JavaScript API에서 제공하는 기능인지 검색을 먼저 해본다. JavaScript API에서 제공하지 않을 경우에 직접 구현한다. 예를 들어 우승자를 출력할 때 우승자가 2명 이상이면 쉼표(,) 기준으로 출력을 위한 문자열은 다음과 같이 구현할 수 있다.
const members = ['east', 'west', 'south'];
members.map((member) => member).join(','); // "east,west,south"-> Javascript API를 수시로 생각하고 확인하자
추가 학습 자료
숫자 야구 피드백 강의
* static 변수: 'Class.static변수' 이런 식으로 쓸 수 있음
* const는 Read-only가 아니다. 왜냐하면 객체 내부의 속성은 바꿀 수 있기 때문이다. 때문에 Read-only를 해주기 위해서는 Object.freeze()를 사용해야 한다
* docs/README.md 기능목록: 기능별로 클래스/함수 이름을 미리 작성하자
* test 코드 관련 함수 익히기: 중복 코드 압축 등
※ 아래는 전부 Git에 관한 내용이며, 별도의 게시글에도 작성했습니다
[10분 테코톡] 오리&코린의 Merge, Rebase, Cherry pick
Merge
* fast-forward-merge
[ 상황: (main 브랜치에서 branch A 분기, branch A 커밋, main 브랜치에 checkout된 상태) git merge <branch A> ]
- main이 참조하는 commit이 base commit에서 branch A가 참조하는 commit으로 이동
* 3-way-merge
[ 상황: (main 브랜치에서 branch A 분기, branch A와 main 커밋, main 브랜치에 checkout된 상태) git merge <branch A> ]
- 3 way: base commit (main 브랜치) / main 브랜치의 최신 commit / A 브랜치의 최신 commit
- main 브랜치에서 commit한 최신 내용과 A 브랜치에서 commit한 최신 내용을 합쳐, 새로운 commit 생성
- main 브랜치 입장(HEAD)에서 A 브랜치와 충돌하는 부분은 수동으로 조정
* merge 방식
1. Create merge commit(default): (main) git merge --no-ff feature
- feature 브랜치의 모든 commit 내용이 main 브랜치 commit 기록에 살아있음
2. Squash and merge: (main) git merge --squash feature
- feature 브랜치의 모든 commit 내용이 main 브랜치 commit 기록에 하나의 commit으로 합쳐져 있음
3. Rebase and merge: (feature) git reabse main, (main) git merge feature
- feature 브랜치의 base commit을 최신 main 브랜치 commit으로 재설정 후 fast-forward merge
Rebase
* Merge와의 공통점/차이점
- 공통점: 브랜치를 합친다
- 차이점: Merge보다 깨끗한 commit history를 만든다 (commit history가 선형적으로 그려짐)
* Rebase 진행방식
- (현재 브랜치) git branch <대상브랜치>: 대상브랜치로 현재 브랜치의 base를 변경
- 기존에 생성된 commit들은 새롭게 복사되어 base가 변경됨
- git rebase --continue: (add 후) 충돌 해결
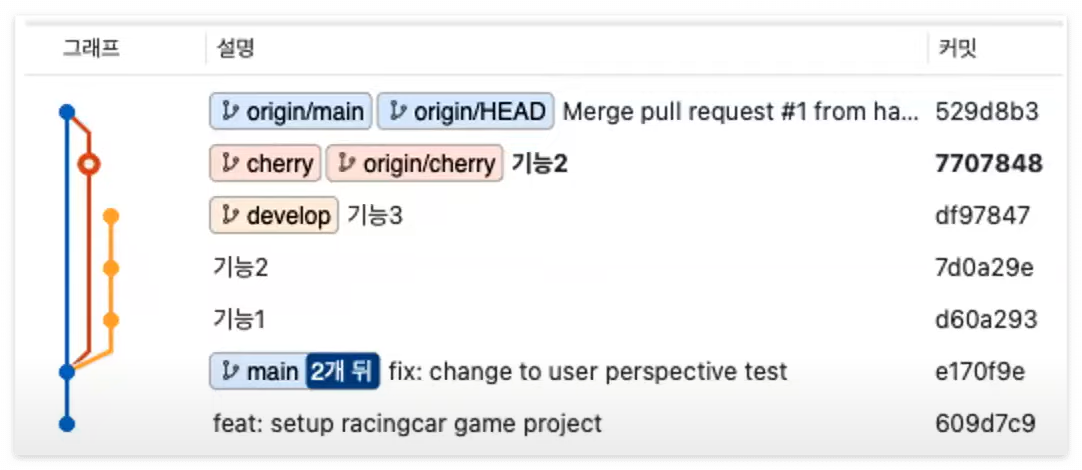
Cherry-pick
* Cherry-pick 진행방식
- 다른 브랜치에 있는 commit을 선택적으로 내 브랜치에 적용시키는 것 (commit 복사)
- cherry 브랜치에 commit 내역을 가져온 후 origin/cherry로 push한 뒤, origin/main 브랜치에 PR을 보냄
- Cherry-pick 진행 시 충돌이 발생할 수 있으며, git add/continue 명령어로 해결한다
# cherry-pick 기본 순서
git checkout main
git checkout -b cherry
git cherry-pick <커밋ID(1)>...<커밋ID(2)> # (1)초과 (2)이하
git push origin cherry
# cherry-pick 충돌 발생 시
# 1. 충돌 코드 해결 후
git add .
git cherry-pick --continue
[10분 테코톡] 🎲 와일더의 Git Commands
브랜치 이동 명령어
# 아래 명령어들은 똑같은 기능을 수행
git switch <브랜치이름>
git checkout <브랜치이름>
상대참조
- git switch HEAD^: 바로 직전 commit으로 HEAD 이동 (^: 이동 횟수)
- git switch HEAD~<n>: HEAD 기준 n회 이전 commit으로 이동
- git branch -f <대상브랜치> <커밋ID>: 대상브랜치를 특정 커밋ID로 이동
작업 되돌리기
- git reset HEAD~1: HEAD의 commit 내용을 지우고 바로 직전 commit으로 작업 되돌리기
- git revert HEAD: HEAD 직전 commit으로 돌아가되, 돌아가는 내용을 새로운 commit으로 남김
복구: 삭제된 커밋, 브랜치
1. git reflog: 모든 log 확인
2. git reset --hard <커밋ID>: 삭제된 커밋 복구
3. git switch -c <브랜치이름> <커밋ID>: 삭제된 브랜치를 특정 commit 시점으로 복구
원격 저장소 다루기
- git remote add upstream <origin의 상위 repo 주소>: upstream 원격 저장소 추가
- upstream의 특정 브랜치 내용을 로컬로 가져오고, origin/<브랜치이름>에 해당 내용을 업로드
git fetch upstream <브랜치이름>
git pull upstream <브랜치이름>
git push origin <브랜치이름>
git - 간편 안내서
* git commit까지 해야 HEAD에 반영됨
* git fetch: 원격 저장소에서 가져온 내용을 확인만 할 뿐, 로컬에 영향을 미치지 않음
* git pull: 원격 저장소에서 가져온 내용을 로컬에 병합
* git diff <브랜치1> <브랜치2>: 브랜치1과 브랜치2의 차이 확인
* git tag 1.0.0 <커밋ID>: 특정 commit ID에 꼬리표 달기 (주로 새 SW 버전을 발표할 때 사용)
* git checkout -- <파일 이름>: 특정 파일을 최근 commit 상태로 되돌리기
* git reset --hard origin/master: 원격 저장소의 최신 내용을 가져오고, 로컬 master 브랜치가 해당 내을 가리키도록 함
* gitk: git의 내장 GUI
* git config color.ui true: 콘솔에서 git output을 컬러로 출력하기
* git config format.pretty oneline: 이력(log)에서 확정본 1개를 딱 한 줄로만 표시하기
* git add -i: 파일을 추가할 때 대화식으로 추가하기
git과 github
* 가장 최근 commit 상태 되돌리기
1. git reset HEAD
- 장점: 쉽다
- 단점: commit이 날아간다, 강제 push가 필요하다
# 모든 로컬 변경사항(staged 상태)을 유지
git reset --soft HEAD
# 작업 상태는 그대로 두지만 index 리셋 (default)
git reset --mixed HEAD
# 모든 작업 상태 내 변경 사항을 버림
git reset --hard HEAD
# reset 이후 원격 저장소와 충돌이 있을 경우 강제 push
git push --force
2. branch를 만들어서 되돌리기
- 장점: 커밋이 사라지지 않는다
- 단점: 트리가 지저분해진다
# 되돌아가고자 하는 커밋ID로 checkout
git checkout HEAD
# 새 브랜치 생성, commit
git checkout -b <브랜치 이름>
git add .
git commit -m <메세지>
# 메인 브랜치에서 merge 후, 충돌 해결 시 새 브랜치 내용 채택
git merge <새 브랜치>
3. git revert
- 장점: 가장 정석적이며 커밋이 사라지지 않는다
- 단점: 충돌이 날 수 있다
# 되돌리기용 commit 생성
git revert HEAD
# 3개의 commit revert
git revert HEAD~3..head
* 작업 중인 내용 임시 저장
- git stash: 임시 저장
- git stash apply: 임시 저장된 내용 적용
- git stash drop: stash 제거
- git stash pop: apply + drop
* commit 덮어쓰기
- git commit --amend: 이전 커밋 덮어쓰기
- 이미 push를 한 경우 push --force 가 필요함
'Javascript' 카테고리의 다른 글
| 우아한 테크코스 6기: 프리코스 3주차 후기 (0) | 2023.11.08 |
|---|---|
| 우아한 테크코스 6기: 프리코스 2주차 Front-End 피드백 정리 (0) | 2023.11.08 |
| 우아한 테크코스 6기: 프리코스 2주차 후기 (0) | 2023.10.31 |
| 우아한 테크코스 6기: 프리코스 1주차 후기 (6) | 2023.10.23 |
| ESLint, Prettier, Airbnb 규칙 사용 (2) | 2023.10.23 |