AWS S3 배포
IAM 페이지로 이동
https://us-east-1.console.aws.amazon.com/iamv2/home
us-east-1.console.aws.amazon.com
좌측 메뉴에서 Users을 클릭한다

우측 상단의 Create user 버튼을 클릭한다

유저 이름을 작성해준다

Attach policies directly를 클릭하여 AmazonS3FullAccess와 CloudFrontFullAccess를 체크해준다


그렇게 체크하고 오른쪽으로 계속 가다보면 Create User 버튼이 있다
해당 버튼을 클릭하면 User가 만들어진다
생성된 User에 들어가보면 우측 상단에 Create access key가 있는데 이것을 클릭한다

사용 용도를 적절한 선택지로 골라주고 넘어가다보면 Create access key 버튼이 있다

Create access key 버튼을 클릭하면 Access key와 Secret access key가 주어진다
아래 csv 파일을 다운로드 받든 수기로 적어놓든 추후에 쓸 수 있도록 저장한다

S3 버킷 페이지로 이동한다
https://s3.console.aws.amazon.com/s3/buckets
s3.console.aws.amazon.com
Create bucket 버튼을 클릭한다

bucket 이름 작성: 원하는 이름으로 해도 무방하다

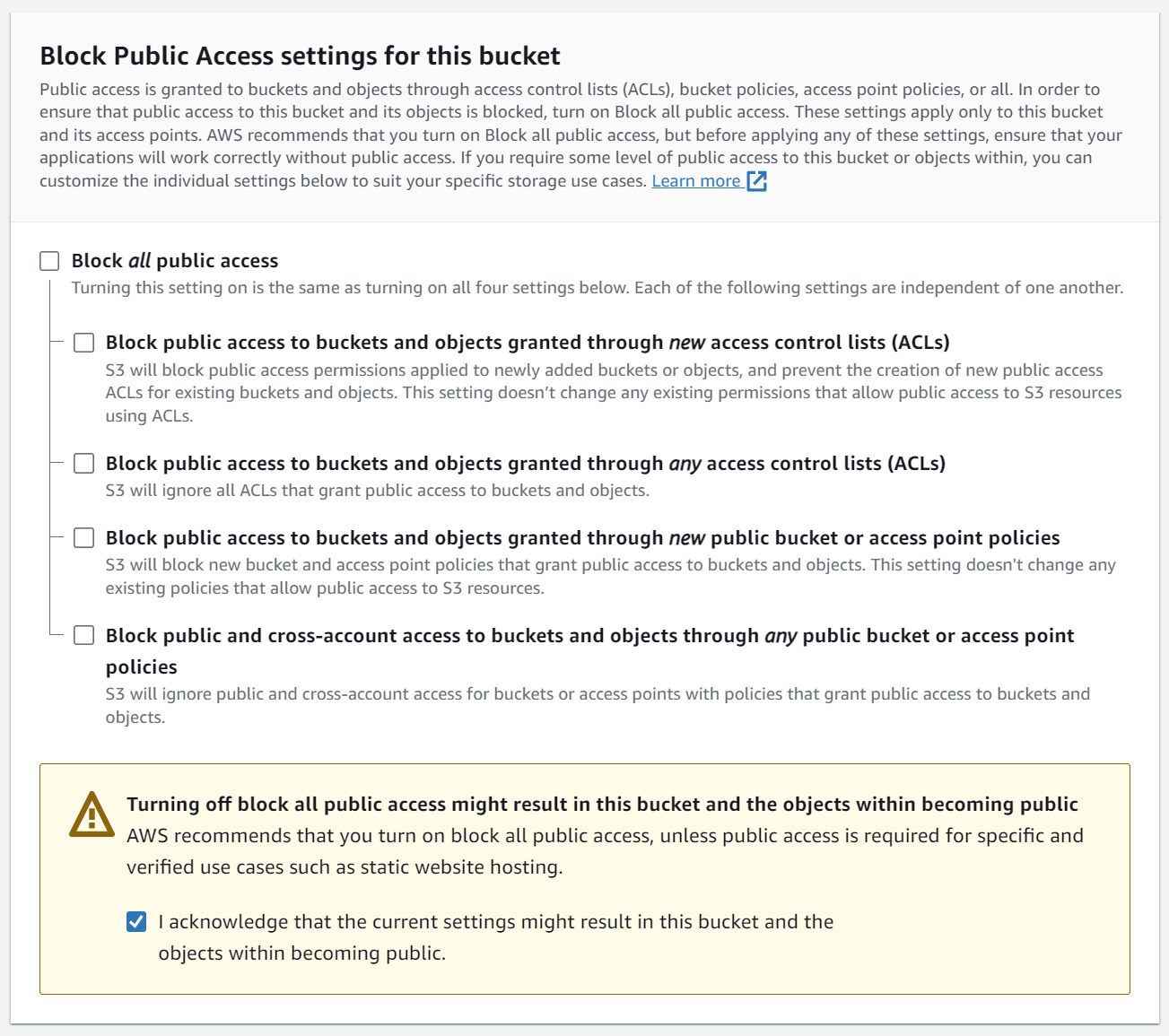
모든 퍼블릭 엑세스를 허용한다

버킷을 생성하면 아래와 같이 표시된다

버킷에 들어가서 Permissions 탭을 클릭한뒤 Bucket policy 파트의 Edit 버튼을 클릭한다

Bucket ARN 을 복사해주고 Policy generator 버튼을 클릭한다

Type of Policy: S3 Bucket Policy
Principal: *
Actions: GetObject
ARN: 위에서 복사한 ARN + /*
마지막으로, 아래 Add Statement 버튼을 클릭한다

새로운 statement 열이 생기면, Generate Policy 버튼을 클릭한다
그러면 새로운 Policy JSON Document가 뜰 것이다
이 내용을 복사한다


다시 버킷 정책으로 돌아와서 복사한 내용을 붙여 넣는다
그리고 맨 아래에 있 Save changes 버튼을 클릭하여 저장한다

이제 React 코드를 올릴 차례다
우선 Visual Studi Code 터미널에 아래 명령어를 입력하여 build 폴더를 만든다
# build 폴더 생성
npm run build
이 build 폴더를 단순히 S3에 업로드할 수도 있지만, 좀 더 간편하게 명령어로 업로드할 수 있다
이를 위해 아래 링크에서 AWS CLI를 설치해준다
https://docs.aws.amazon.com/ko_kr/cli/latest/userguide/getting-started-install.html
설치가 완료되면 명령 프롬프트를 열어서 다음과 같은 명령어들을 입력해준다
# build된 폴더 위치로 이동
cd "build된 폴더 위치"
# AWS 유저 추가
# Key ID : IAM 사용자 추가할 때 다운받았던 CSV 파일의 Access key ID
# Access Key : IAM 사용자 추가할 때 다운받았던 CSV 파일의 Secret access key
# region name : ap-northeast-2
# output format : json
aws confgiure --profile [IAM 사용자 이름]
# S3 버킷에 빌드된 폴더 업로드
aws s3 sync ./build s3://[S3 버킷 이름] --profile=[IAM 사용자 이름]
버킷 페이지에 들어오면 빌드된 폴더가 잘 업로드되었는지 확인할 수 있다

상단의 Properties 탭을 클릭한 뒤 맨 아래에 내려가면 State website hosting 파트가 있다
여기에서 Edit을 눌러준다

Enable 버튼을 눌러준 뒤 Index document 필드에 index.html을 적는다
그리고 맨 아래에 Save changes를 눌러 변경사항을 저장한다

그러면 배포된 URL이 Static website hosting 파트의 맨 아래에 잘 뜨는 것을 확인할 수 있다

다만 이 방법은 객체가 퍼블릭 상태고, https가 적용되지 않아 보안 이슈가 있다
이를 해결하기 위해서 다음 글에서는 CloudFront에 S3를 연결해볼 것이다
출처
'React' 카테고리의 다른 글
| React로 커머스 사이트 만들기 (8)-3: AWS S3 + CloudFront + Route53 배포 (1) | 2023.09.24 |
|---|---|
| React로 커머스 사이트 만들기 (8)-2: AWS S3 + CloudFront 배포 (0) | 2023.09.24 |
| React로 커머스 사이트 만들기 (7): 관리자 페이지 (2) (0) | 2023.09.24 |
| React로 커머스 사이트 만들기 (6): 관리자 페이지(1) (0) | 2023.09.24 |
| React로 커머스 사이트 만들기 (5): 주문인증/주문조회 페이지 (0) | 2023.09.24 |